در این مقاله میخوانیم:
در بحث طراحی سایت، اصطلاحاتی مانند UI و UX ، رابط کاربری، واسط کاربری و تجربه کاربری وجود دارند که پی بردن به ماهیت و درک عملکرد آنها بسیار حائز اهمیت است. در این نوشتار از آژانس تبلیغاتی پالادیوم بیشتر به این موضوعات خواهیم پرداخت، لذا در ادامه همراهمان باشید، قطعاً در ادامه مطالبی جذاب در انتظار شماست.

UI و UX در طراحی وبسایت
دنیای طراحی سایت پر از اصطلاحات و واژگانی است که برای پی بردن به هرکدام باید مدتزمان زیادی را صرف کرد. ایجاد سایت فقط طراحی و کد نویسی یک صفحه ساده نیست، بلکه باید یک وبسایت از پایه، بهدرستی کد نویسی شود و صفحات وبسایت بهدرستی به هم متصل باشند. همچنین وبسایت باید یک جلوه عالی را به کاربر نمایش دهد بهطوریکه کاربران به مشتریهای دائم سایت تبدیل شوند. قبل از اینکه بخواهیم به تفاوت دو اصطلاح مهم در طراحی سایت یعنی، UI و UX بپردازیم ابتدا باید توضیحاتی در مورد این دو داده باشیم.
(UI) چیست؟
«یوآی» UI مخفف شده عبارت User Interface «یوزر اینترفیس» به معنای واسط کاربری یا رابط کاربری میباشد و همانطور که از نامش پیداست (UI) واسطی بین کاربر و سیستم میباشد.
طراحی رابط کاربری (UI) بر پیشبینی کارهایی است، که کاربران ممکن است نیاز به انجام آن داشته باشند. درواقع واسط کاربری بر دسترسی، درک و استفاده آسان کاربر از سایت تمرکز دارد.
عناصر رابط کاربری (UI) شامل، اما محدود به موارد زیر نیست:
- کنترلهای ورودی: دکمهها، فیلدهای متنی، چک باکسها، دکمههای رادیویی، فهرستهای کشویی، جعبههای فهرست، کلیدها، فیلد تاریخ
- اجزای ناوبری: نوار لغزنده، قسمت جستوجو، صفحهبندی، برچسبها، نمادها
- اجزای اطلاعاتی: نکات ابزار، نمادها، نوار پیشرفت، اعلانها، جعبههای پیام
- عناصر (Call to Action)
- و غیره
بهطورکلی جنبه ظاهری سایت شامل (UI) است.
انواع رابط کاربری (UI)
رابطهای کاربری (UI) در سه قالب ارائه میشوند:
- رابطهای گرافیکی (Graphical user interfaces(GUI)): کاربران با نمایشهای بصری روی پانلهای کنترل دیجیتال تعامل دارند. «دسکتاپ کامپیوتر یک رابط کاربری گرافیکی است».
- رابطهای صوتی کنترلشده (Voice-controlled interfaces (VUI) ): کاربران از طریق صدای خود ارتباط برقرار میکنند. «در دستگاههای هوشمند آیفون، رابطهای (VUI) استفاده شده است».
- رابطهای مبتنی بر ژست (Gesture-based interfaces): کاربران از طریق حرکات بدنی با فضاهای طراحی سهبعدی درگیر میشوند: بهعنوانمثال، در بازیهای واقعیت مجازی (VR)

چرا واسط کاربری (UI) در طراحی سایت مهم است؟
یک رابط کاربری خوب از این نظر مهم است که باعث میشود مخاطب هدف، بهخوبی محصولات را ببیند، در طراحی (UI) باید خدماتی را که ارائه میدهید را بدون ابهام نمایش دهید تا توجه بازدیدکنندگان را جلب کند و آنها را در سایت نگه دارد.
بهطور خلاصه، یک واسط کاربری خوب مهم است زیرا میتواند بازدیدکنندگان بالقوه را به خریداران تبدیل کند، همچنین (UI) تعامل بین کاربر و سایت را آسانتر میکند.
(UI) بخش اصلی ساخت یک وبسایت جذاب است، یک طراحی رابط کاربری خوب ترکیبی از طراحی بصری، طراحی تعامل و معماری اطلاعات را ارائه میدهد:
- • طراحی بصری: طراحی بصری ارزش تزئینی سایت را با پیادهسازی استراتژیک عناصری مانند فونتها، رنگها و تصاویر ازجمله موارد دیگر بهبود میبخشد، وقتی طراحی بصری بهصورت حرفهای انجام شود، سایت بسیار جذاب میشود و باعث میشود مخاطب در ثانیههای اولیه سایت را ترک نکند و نرخ پرش بهشدت کاهش پیدا میکند.
- طراحی تعاملی: وقتی روی یک دکمه در یک وبسایت کلیک میکنیم، یک عمل خاص را برای ما انجام میدهد، وقتی کادری را در فرم آنلاین علامت میزنیم، به ما پاسخ میدهد. همه اینها توسط بخش تعاملی طراحی (UI) طراحی میشود.
«طراحی تعاملی عالی نهتنها نحوه تعامل یک فرد با یک سیستم را پیشبینی میکند، بلکه مشکلات را در زمان مناسب حل میکند. همچنین ممکن است راههای جدیدی را ابداع کند که از طریق آن یک سیستم با کاربران تعامل کند و به آنها پاسخ دهد.»
- • ساختار اطلاعات: معماری اطلاعات یک وبسایت برای کمک به کاربران برای یافتن اطلاعات موردنیاز برای انجام وظایف مختلف طراحی شده است. ساختار اطلاعات یک سایت، شامل برچسبگذاری، ساختاربندی و سازماندهی محتوای وب بهگونهای است که آن را بهراحتی در دسترس و پایدار میسازد. همچنین باید بدانید که معماری اطلاعات بر عملکرد سئو سایت تأثیر مستقیم میگذارد.
تأثیر رابط کاربری (UI) بر سئو سایت در سال ۲۰۲۲
در چند سال گذشته، گوگل و سایر موتورهای جستجو تغییرات زیادی در SERP ها ایجاد کردهاند و یک الگوریتم بهروز شده را معرفی کردهاند که مبتنی بر ارزیابی (UI) و (UX) است.

بهترین روشهای طراحی رابط کاربری (UI)
طراحی رابط کاربری عالی از شناخت کاربران و همچنین درک تمایلات، ترجیحات، مهارتها و اهداف آنها ناشی میشود.
روشهای طراحی (UI) عبارتاند از:
- از رابطهای ساده استفاده کنید و از عناصر غیرضروری اجتناب کنید.
- از عناصری در طراحی (UI) استفاده کنید که کاربران با آنها آشنا هستند و متداول هستند.
- از صفحهآرایی هوشمند و هدفمند استفاده کنید، سعی کنید توجه را به مهمترین جنبههای وبسایت جلب کنید.
- رنگها و بافتهای سایت باید علاوهبر داشتن هارمونی، با هدف سایت نیز همخوانی داشته باشند.
- وقتی چیزی درست یا اشتباه پیش میرود، کاربر باید بتواند آن را تشخیص دهد، اطمینان حاصل کنید که وبسایت، پیش فرضها را ایجاد میکند و به طور مؤثر با کاربران ارتباط برقرار میکند.
- تایپوگرافی را نادیده نگیرید همانطور که تایپوگرافی سایت در برند سازی مهم است، بر قابلیت استفاده نیز تأثیر میگذارد.
اشتباهات رایج در طراحی واسط کاربری (UI)
- عدم یادگیری بیشتر در مورد مخاطب هدف: به جای اینکه با ترجیحات و سلیقه خود طراحی کنید، طوری طراحی کنید که گویی مشتری هستید. فقط به این فکر کنید که مشتری چه چیزی را دوست دارد و در صورت امکان، یک نظرسنجی انجام دهید یا با برخی از مشتریان بالقوه مصاحبه کنید تا واقعاً بفهمید که آنها به چه چیزی نیاز دارند.
- استفاده بیشازحد از جلوههای پویا: استفاده بیشازحد از افکتهای انیمیشن یک طراحی عالی نیست، بنابراین اجتناب از انیمیشنهای تزئینی بیشازحد میتواند به بهینهسازی تجربه کاربر (UX) نیز کمک کند.
(UX) چیست؟
«یو ایکس» UX مخفف شده واژه لاتین User experience (یو زر اکس پرینس) و به معنای تجربه کاربری میباشد، بهطور خلاصه UX به هرگونه تعامل کاربر با خدمات یا محصولات سایت اشاره دارد.
طراحی UX تکتک عناصری که تجربه کاربری را شکل میدهد و اینکه کاربر چقدر راحت میتواند وظایف موردنظر خود در سایت را انجام دهد، در نظر میگیرد.
هدف طراحی UX ایجاد تجربیات دلپذیر آسان، کارآمد، مرتبط و همهجانبه برای کاربر است.
“تجربه کاربر تمام جنبههای تعامل کاربر با شرکت، خدمات و محصولات آن را در برمیگیرد.”
تاریخچه مختصری از طراحی UX
در اوایل، ساخت یک وبسایت توجه چندانی به «طراحی کاربر محور»، «دسترسی به وب» و «قابلیت استفاده» نمیشد و توسعه سایتها صرفاً بر اساس آنچه سازندگان فکر میکردند جالب است و آنچه میخواستند مشتریانشان ببینند، بود.
تقریباً در اوایل دهه ۱۹۹۰ کامپیوترها در محیطهای کاری بیشتر شدند، و روند کاری شروع به تغییر کرد. بهتدریج، طراحان به نیاز به توسعه رابطهایی که با کاربرانشان تعامل داشته باشند، پی بردند.
اولین بار، معمار مشهور تجربه کاربری (UX)، «آقای دونالد نورمن»، مفهوم تصمیمگیری طراحی بر اساس نیازها و خواستههای کاربر را مطرح کرد، این بهعنوان طراحی کاربر محور نامیده شد و بعداً بهعنوان طراحی تجربه کاربر یا «یو زر ایکس پرینس» نامگذاری شد.
امروزه طراحی UX بهطور قابلتوجهی توسعه وبسایت را تغییر داده است، طراحی UX مناسب بخشی از موفقیت کسبوکار است، «بهخصوص برای استارتآپها».

وظایف طراح UX
- تحقیق و استراتژی: در ابتدای فرآیند طراحی UX، طراحان باید یک برنامه استراتژیک ایجاد کنند که اطمینان حاصل کند که در جهت اهداف مشترک با کاربر کار میکنند.
- تحقیقات کاربری: درحالیکه ما اغلب به طراحی بهعنوان چیزی بصری فکر میکنیم، کار یک طراح UX عمدتاً حل مسئله مفهومی مبتنی بر تحقیق و داده است.
- معماری اطلاعات: معماری اطلاعات (IA) بر سازماندهی و برچسبگذاری محتوای یک وبسایت، برنامه یا محصول تمرکز دارد.
- ایجاد جریان کاربر: فرآیند طراحی UX شامل صحبت با کاربران برای مشخص کردن دقیق نیازهای آنها، سپس ایجاد بهترین جریان کاربر است که به آنها کمک میکند وظایف خود را انجام دهند.
- آزمودن سایت: سایت باید از تمام جنبهها توسط طراح UX بررسی شود.
رایجترین روشهای تحقیق UX
- پرسونای کاربر
- مصاحبههای کاربر
- گروههای مرتبط با سایت
- نظرسنجی
تأثیر تجربه کاربر (UX) بر سئو سایت در سال ۲۰۲۲
بدیهی است هرچقدر تجربه کاربران از یک سایت بهتر باشد:
- ترافیک ورودی به آن سایت افزایش پیدا میکند.
- نرخ تبدیل سایت افزایش پیدا میکند.
- و نرخ پرش سایت کاهش پیدا میکند.
هر چه این سه فاکتور در یک سایت بهتر باشند موتورهای جستجوگر روی سایت حساب ویژهتری را باز میکنند و رتبه سایت را بهبود میبخشند.
برای طراحی UX، گوگل به مدیران سایتها پیشنهاد داده است که سایت را فقط برای کاربران خود تهیه کنید، بهطوریکه کاربران بتوانند هرچند مدت در سایت باشند و بدون پیچیدگی کار خود را انجام بدهند و تجربه خوبی رقم بزنند.
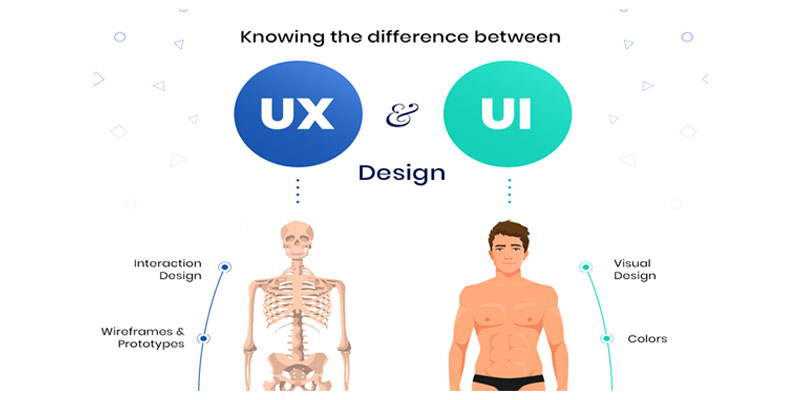
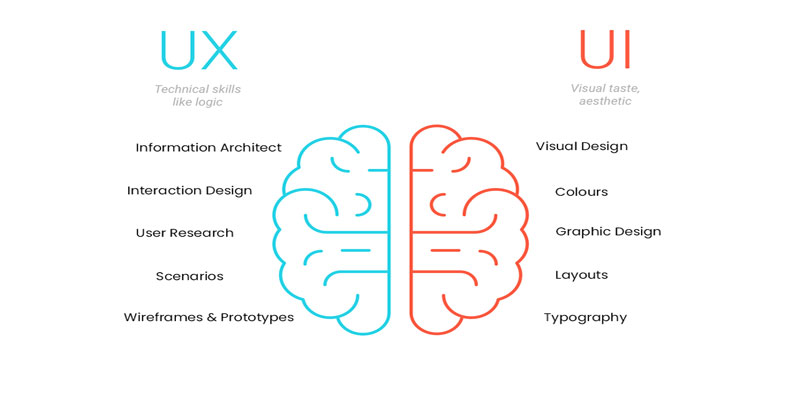
تفاوت UI و UX در طراحی وبسایت
تا این جای نوشتار در مورد UI و UX توضیحاتی دادیم و به اهمیت UI و UX پی بردیم، حال بیایید در مورد تفاوتهای این دو صحبت کنیم.
در ابتدا باید بگوییم که تنها وجهٔ شباهت User Interface Design و User Experience Design فقط در U اول آنهاست و هیچ شباهتی دیگری ندارند.

اما تفاوتها عبارتاند از:
- شیوه طراحی: طراحی UI بیشتر سلیقهای و متناسب با عملکرد سایت است، اما در طراحی UX باید نیازهای کاربران در اولویت قرار گیرد و متناسب با آن تجربه کاربری شکل بگیرد.
- زمان طراحی: زمان طراحی UI قبل از راهاندازی سایت است و بعد از راهاندازی، تغییرات UI بسیار محدود میشود. اما طراحی UX محدود به زمان نیست و حتی بعد از راهاندازی سایت هم میتوان UX را طراحی کرد.
- UI و UX دو بخش کاملاً مجزا از هم نیستند بلکه UI زیرمجموعهای از UX است و طراحی رابط کاربری باید بهگونهای باشد که تجربه کاربری بهترین نتیجه را بدهد.
- در طراحی UX باید جنبههای روانشناختی را بررسی کرد اما در طراحی UI استفاده از ابزارهای عینی و قابلمشاهده مانند متون و تصاویر و در کل اجزای سایت مطرح است.
UI و UX، کدام مهمتر است؟
برای بسیاری که با مفهوم UI و UX زیاد آشنایی ندارند، سؤال این است که طراحی UX مهمتر است یا طراحی UI؟؟
اگر مطالب فوق را بهدرستی مطالعه کرده باشید متوجه میشوید که نه رابط کاربری و نه تجربه کاربری هیچکدام بر دیگری اولویت ندارند بلکه هر دو تکمیلکننده یکدیگر هستند، بدون طراحی درست UI قطعاً کاربر تجربه خوبی از سایت نخواهیم داشت، همچنین صرفاً زیبایی سایت بدون در نظر گرفتن UX بیهودهکاری است.
بهتر است یک طراح سایت حرفهای به اهمیت UI و UX پی برده باشد سپس اقدام به طراحی سایت کند.
جمعبندی
زمانی که کاربر وارد یک سایت میشود، جنبههای بصری سایت بسیار توجه او را جلب میکند که این یعنی رابط کاربری (UI)، اما هر کاربر به خاطر رفع نیاز فعلی خود یا از روی سرگرمی وارد سایتی میشود، در هر دو صورت باید به نیازهای تمام کاربران سایت بهدرستی پاسخ داده شود و این یعنی تجربه کاربری (UX). طراحی درست UI و UX در موفقیت سایت، درآمد مدیران سایت و برند سازی، تأثیر ویژه و مستقیمی میگذارد، پس سعی کنید حتیالامکان در طراحی واسط و تجربه کاربر دقت لازم به کار بگیرید.
در خاتمه، امیدواریم این نوشتار هم مانند سایر مقالات مجله پالادیوم برایتان مفید بوده باشد، شما عزیزان در صورت وجود هرگونه سؤالی میتوانید در انتهای همین محتوا برای ما کامنت بگذارید.
آژانس طراحی سایت و دیجیتال مارکتینگ پالادیوم با سالها تجربه موفق در زمینههای، طراحی سایت، دیجیتال مارکتینگ، سئو سایت، ساخت تصاویر گرافیکی، برندینگ، ریبرندینگ و غیره، اینک سکاندار بهترین نمونه کارها در ایران است، لذا بهپاس این همراهی چندساله، شما برای رزرو وقت مشاوره رایگان با کارشناسان طراحی سایت و سئوی سایت آژانس پالادیوم میتوانید از طریق شماره تلفن ۰۹۰۳۲۳۴۱۰۰۶ اقدام کنید.
منابع
اشتراک گذاری
برچسب ها
Search
دسته بندی ها
تماس با ما
آدرس:
تهران، خ مطهری، لارستان، خ عبده، پلاک ۵۵
ایمیل:
U@thepalladium.agency
تلفن:
۸۸۹۱۶۰۸۴
همراه:
۰۹۰۳۲۳۴۱۰۰۶

نظرات شما
آژانس تبلیغات و ارتباطات خلاق پالادیوم
We Turn Names into Brands
آدرس: تهران، خیابان لارستان، خیابان عبده، پلاک ۵۵