طراحی سایت واکنش گرا (responsive) چیست؟ اهمیت و اصول ساخت سایت برای موبایل
- ۲۱ شهریور ۱۴۰۱
- آموزش, سئو, مجله تبلیغات

در این مقاله میخوانیم:
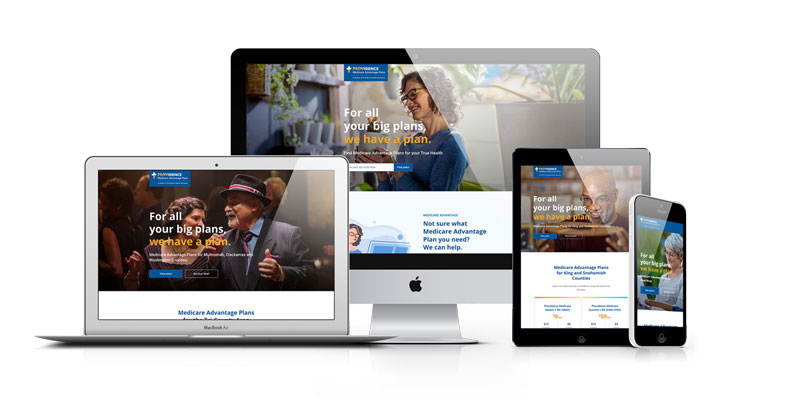
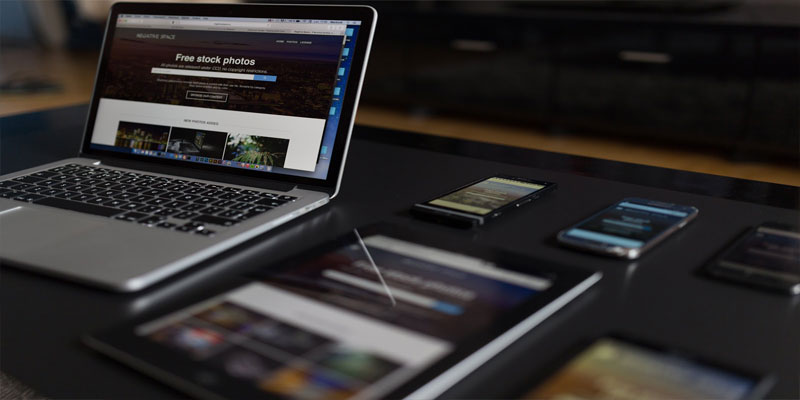
مردم بهطور متوسط بیش از ۶ ساعت در روز را صرف تعامل با رسانههای دیجیتال مانند گوشیهای هوشمند خود میکنند و به دلیل این تغییر در رفتار مصرفکننده، دیگر داشتن وبسایتی که فقط از یک رایانه رومیزی کار میکند کافی نیست. طراحی سایت واکنش گرا (responsive) یا ریسپانسیو یک رویکرد طراحی رابط کاربری گرافیکی (GUI) است که برای ایجاد محتوایی که بهراحتی با اندازههای مختلف صفحهنمایش «از قبیل، لپتاپ، موبایل، تبلت، تلویزیون و غیره» تنظیم میشود، استفاده میشود.
وبسایتی که بهصورت ریسپانسیو طراحی شده باشد، در تمام صفحهنمایشها قابلنمایش خواهد بودو رضایتمندی کاربران سایت نیز بیشتر خواهد شد. در ادامه این نوشتار جذاب از آژانس تبلیغاتی پالادیوم بیشتر به موضوع طراحی سایت ریسپانسیو خواهیم پرداخت، با ما همراه باشید زیرا قطعاً در انتهای مطالب شگفتزده خواهید شد.

طراحی سایت واکنش گرا چگونه است؟
طراحی سایت ریسپانسیو که طراحی RWD «اختصار شده عبارت (Responsive web design)» نیز نامیده میشود، یک رویکرد طراحی سایت مدرن را توصیف میکند که به وبسایتها و صفحات اجازه میدهد با تطبیق خودکار با صفحهنمایش، چه دسکتاپ، لپتاپ، تبلت یا گوشیهای هوشمند، در همه دستگاهها و اندازههای صفحه، نمایش داده شوند.
یک وبسایت معمولی از مجموعهای از فایلها تشکیل شده است «هر سایت شامل: صفحه اصلی، صفحه درباره، صفحات کاری یا محصولات و غیره است که هرکدام، فایلهای جداگانهای دارند».
هر فایل حاوی کد (HTML) و محتوا «متن و تصاویر» است، صفحات وب با فایلهایی به نام (Cascading Style Sheets) بهاختصار (CSS) استایل دهی میشوند.
بهطور خلاصه، یک وبسایت غیر ریسپانسیو «غیر واکنش گرا» دارای مجموعهای از فایلها و چند فایل (CSS) است که ظاهر سایت را کنترل میکند. اما یک سایت واکنش گرا بسته به دستگاهی که برای دسترسی به سایت استفاده میشود، مجموعه جایگزینی از فایلهای (CSS) را اعمال میکند.
چرا طراحی سایت ریسپانسیو مهم است؟
زمانی بود که مردم فقط از طریق رایانه رومیزی به وبسایتها دسترسی داشتند و اکثریت قریب به اتفاق مانیتورها اندازه یکسانی داشتند، به همین علت هم اغلب وبسایتها برای رایانههای رومیزی طراحی شدند. اما امروزه، مردم از دستگاههای مختلف با صفحهنمایشهایی از چند اینچ تا ۵۰ الی ۶۰ اینچ یا بیشتر به وبسایتها دسترسی دارند و انتظارات تغییر کرده است، مشتریان انتظار دارند که وبسایت را بدون کموکاست ببینند.
علاوه بر اینها افرادی که با گوشیهای تلفن هوشمند وبسایتی را میبینند باید یکسری امکانات اضافهتری را نسبت به افرادی که با لپ تاب آن وبسایت را میبینند داشته باشند، مثلاً اینکه وبسایتی که با تلفن همراه باز میشود باید با زدن روی شماره تلفن وبسایت، به طور برنامهریزیشده، تلفن همراه با آن شماره تماس بگیرد یا سایت با (GPS) تلفن هوشمند بتواند هماهنگ شود.
سایتی که ریسپانسیو باشد همه این موارد را در نظر میگیرد و به طور خودکار تنظیم میکند تا بهترین تجربه کاربری ممکن را برای بازدیدکنندگان، بدون توجه به دستگاهی که برای دسترسی به سایت استفاده میشود، ارائه دهد.
چرا کسبوکار شما به طراحی سایت واکنش گرا نیاز دارد؟
مطالعات اخیر گوگل تأیید میکند که هر کسبوکاری «چه کوچک، چه متوسط یا بسیار بزرگ» اگر بخواهد در رقابت بین سایر سایتهای همکار، کم نیاورد باید سایتی واکنش گرا داشته باشد.
برای اثبات این حرف به آمار زیر توجه کنید:
- ۵۷ درصد از کاربران، سایتهای با طراحی ضعیف ریسپانسیو را در ثانیههای اول ترک میکنند. منبع: socPub
- در حال حاضر ۵۷ درصد از کل ترافیک آنلاین از گوشیهای هوشمند و تبلتها است.
- ۶۹ درصد از کاربران گوشیهای هوشمند نیز میگویند که در صورتی از سایتهای اینترنتی خرید میکنند که سایت کاملاً با موبایل آنها سازگاری داشته باشد.
- امروزه مردم بیشازپیش با تلفنهای هوشمند تعامل دارند و در همه جا از آنها استفاده میکنند.
- از هر چهار دارنده گوشی هوشمند سه نفر برای رفع نیازهای فوری خود ابتدا به جستجو در موبایل روی میآورند.

طراحی سایت ریسپانسیو و سئو سایت
در ۲۱ آوریل سال ۲۰۱۵، گوگل اعلام کرد که موبایل فرندلی (mobile-friendliy) یا سازگاری با موبایل اکنون یک نماد رتبهبندی است، به این معنی که وبسایتهای سازگار با موبایل و ریسپانسیو در نتایج جستوجو، بالاتر ظاهر میشوند. از آن زمان بهروزرسانیهای زیادی وجود داشته است که هرکدام از آنها سازگاری با موبایل را بهعنوان شاخص رتبهبندی شامل میشود.
رتبهبندی بهتر منجر به بازدید بیشتر از وبسایت شما میشود که منجر به افزایش فروش است.
چگونه بفهمیم یک سایت واکنش گرا است؟
- باز کردن مرورگر
- باز کردن سایت
- فشار دادن همزمان (Ctrl + Shift + I )
- نمایش سایت در صفحهنمایشهای موبایل، تبلت، دسکتاپ و غیره
مزایای طراحی سایت واکنش گرا
- بهبود تجربه کاربری
دسترسی به محتوایی که به طور مناسب روی هر دستگاهی تنظیم شده است، تجربه کاربر را تا حد زیادی بهبود میبخشد. یک طراحی سایت واکنش گرا خوب همچنین خوانایی را بهبود میبخشد، زمان صرف شده در وبسایت را افزایش میدهد، تعامل را افزایش میدهد، فروش را بهبود میبخشد.
- بهبود رتبه گوگل
طراحی ریسپانسیو بهطور مستقیم بر سئوی وبسایت تأثیر میگذارد، در کل خود گوگل به مدیران وبسایتها پیشنهاد میدهد که سایت خود را بهصورت ریسپانسیو طراحی کنند.
- سرعت بارگذاری سایت افزایش مییابد
طراحی سایت ریسپانسیو سرعت بارگذاری سایت را در دستگاههای مختلف بهبود میبخشد. سرعت بارگذاری بهتر، نه تنها تجربه کاربر را بهبود میبخشد بلکه بر بهبود رتبه سایت نیز تأثیر میگذارد.
- افزایش مخاطب
مخاطبان از دستگاههای مختلف در اشکال و اندازههای متفاوت به وبسایت دسترسی خواهند داشت. طراحی سایت واکنش گرا بدون توجه به اینکه صفحهنمایش آنها چقدر بزرگ یا کوچک باشد، تعداد مخاطبان را افزایش میدهد.
- نگهداری سادهتر
در سایتهای ریسپانسیو تنها یک تغییر در سایت باعث میشود، که آن تغییر در تمام صفحهنمایشها اعمال شود و نیاز نیست که برای هر صفحهنمایش یک تغییر اعمال شود.
- برند سازی بهتر
اگر قصد دارید از سایت خود برای برند سازی هم استفاده کنید بهتر است که سایت را ریسپانسیو کنید تا نتیجه بهتری را ببینید.
- نرخ پرش کمتر
کاربران سایت نمیخواهند منتظر بمانند، آنها دوست دارند سایت در کمترین زمان ممکن به درخواستهای آنان واکنش نشان دهد و به بهترین شکل ممکن در معرض دید آنها باشد و اگر اینچنین نباشد در همان ثانیههای اول سایت را ترک میکنند و این یعنی نرخ پرش زیاد. سایتهای ریسپانسیو با حداقل سرعت اجرا، در تمام دستگاهها قابلنمایش هستند و باعث میشوند که نرخ پرش سایت بهطور قابلملاحظهای کاهش یابد.
- تبدیل مخاطبان به مشتریهای دائم
با توجه به تمام مزایایی که در فوق گفتیم یک سایت ریسپانسیو باعث میشود علاوه بر بهبود تجربه کاربری، کاربران به مشتریهای دائم سایت تبدیل شوند و این یعنی درآمد سایت به طور بالقوه افزایش مییابد.
- جلوگیری از ایجاد محتوای تکراری
همانطور که در فوق هم اشاراتی شد، بارگذاری تنها یک محتوا و انجام تنها یک تغییر در سایت باعث میشود که سایت در تمام صفحهنمایشها تغییر پیدا کند و نیازی نباشد برای هر صفحه از سایت و برای هر صفحهنمایش، محتوا نوشته و تکرار شود.

جمعبندی
در حال حاضر میزان استفاده از گوشیهای تلفن همراه بسیار افزایشیافته است، بیشتر مردم علاقهمندند از وسایل الکترونیکی با حجم کم و جابهجایی آسان استفاده کنند و تقریباً بیش از نیمی از افرادی که از تلفن هوشمند استفاده میکنند، هر ۱۵ دقیقه تلفن همراه خود را چک میکنند. مدیران سایتها باید توجه داشته باشند که نیازهای کاربرانی که از گوشیهای تلفن همراه استفاده میکنند بهاندازه کاربران دسکتاپ اهمیت دارد، تنظیم سایت بهصورت ریسپانسیو شاید حداقل لطفی باشد که صاحبان سایتها باید در حق کاربران و خودشان انجام دهند.
در خاتمه، مفتخریم که تا انتهای نوشتار همراهمان بودید، امیدواریم این مقاله همانند سایر مقالات مجله پالادیوم برایتان مفید واقع شده باشد، در صورت داشتن هرگونه سؤال، انتقاد و یا پیشنهادی میتوانید در انتهای همین صفحه برای ما کامنت بگذارید. همچنین میتوانید برای رزرو وقت و مشاوره رایگان با متخصصین طراحی سایت آژانس تبلیغاتی پالادیوم از طریق شماره تلفن ۰۹۰۳۲۳۴۱۰۰۶ اقدام کنید.
منابع
اشتراک گذاری
Search
دسته بندی ها
تماس با ما
آدرس:
تهران، خ مطهری، لارستان، خ عبده، پلاک ۵۵
ایمیل:
U@thepalladium.agency
تلفن:
۸۸۹۱۶۰۸۴
همراه:
۰۹۰۳۲۳۴۱۰۰۶

نظرات شما
آژانس تبلیغات و ارتباطات خلاق پالادیوم
We Turn Names into Brands
آدرس: تهران، خیابان لارستان، خیابان عبده، پلاک ۵۵